OpenCms
knowledge base
Creating anchors
1. Anchors are used to create "jump links" within a page. These are useful for items like clickable table of contents at the top of a page, footnotes or back to top jump links in the footer of a page. In this example, we will create clickable footnotes.
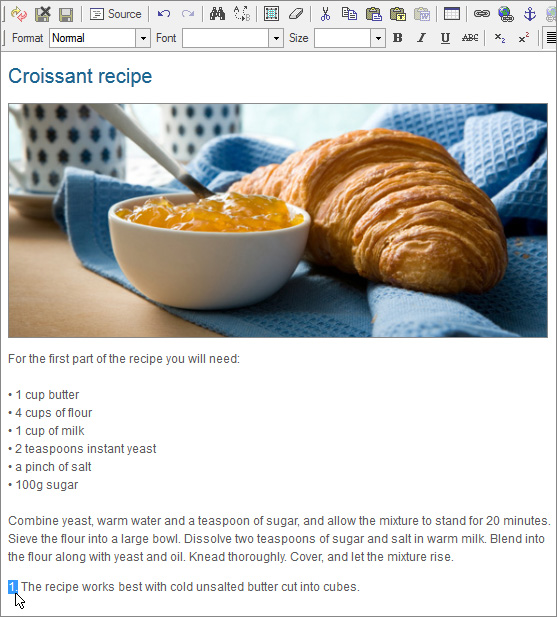
2. Paste and prepare the page content in the editor.
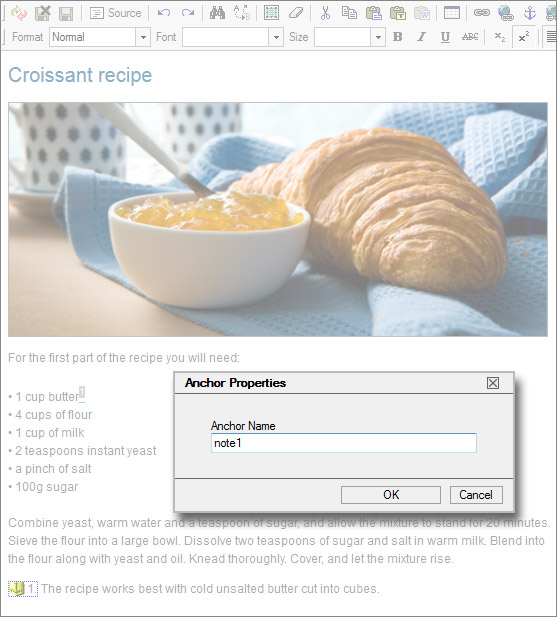
3. Highlight the destination text (where the link will "jump" to):

4. Then, click the Anchor button (![]() ) in the editor at the top.
) in the editor at the top.
5. In the pop up that appears, enter any useful name for the anchor (eg. footnote1). Keep this in lower case and avoid spaces.

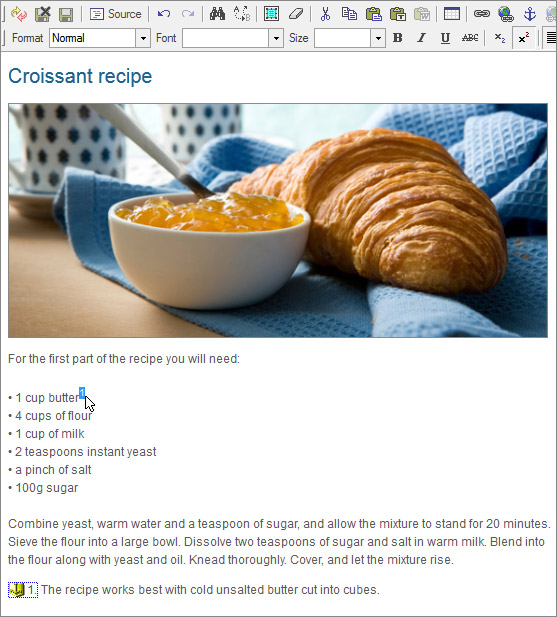
6. Next, highlight the link text (where the link "jumps" from):

Hint
To create superscript text first, highlight the number and select the superscript button ( ) in the editor at the top.
) in the editor at the top.
7. Press the Link button ( ) in the editor.
) in the editor.
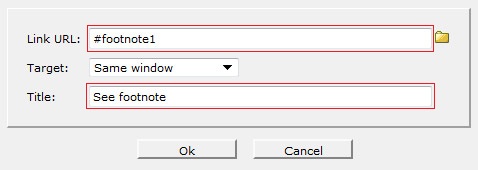
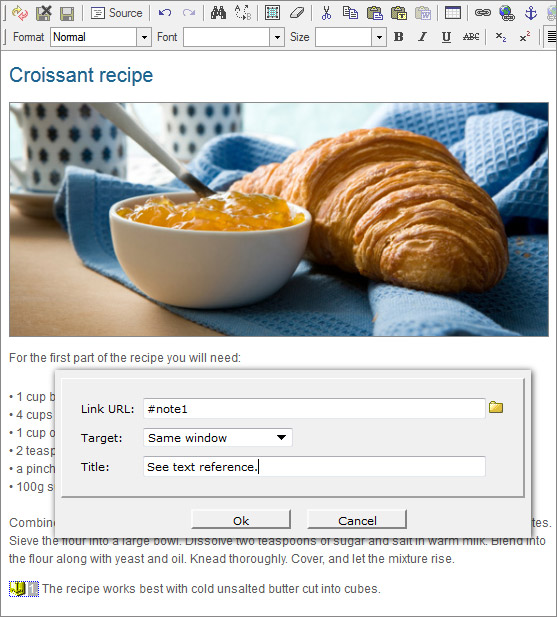
8. In the link dialog that appears, type the pound symbol (#) followed by the anchor name (in this case we type #footnote1).

9. Make sure the link Target opens in the same window. Enter optional hover text in the Title field and press OK.
10. The anchor is now active. Save and close the page ( ) and test the anchor in the preview screen.
) and test the anchor in the preview screen.
Hint
It’s easiest to test anchors when page content is long. The ‘jump’ may not be visible on a very short page.
Note
Misspelling is a frequent cause of errors. Make sure the link text spelling is exactly the same as the anchor name, eg. “#footnote1”, not “#foonote1” or “#foot note1”.
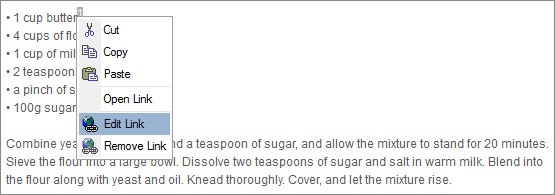
You can also double check anchors by editing the link text while in the editor:
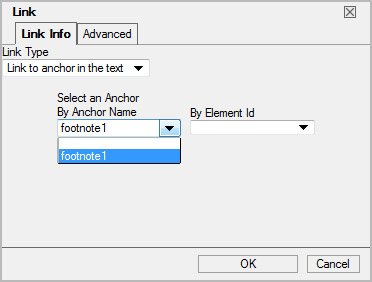
 In the dialog that appears, select the appropriate anchor name from the drop down:
In the dialog that appears, select the appropriate anchor name from the drop down:
 Then press OK.
Then press OK.
11. If useful, edit the page again embed a back link from the footnote to the text above. This ensures both anchors "jump" to each other:


12. Save and close the page ( ) and test again.
) and test again.