OpenCms
knowledge base
Embedding YouTube videos
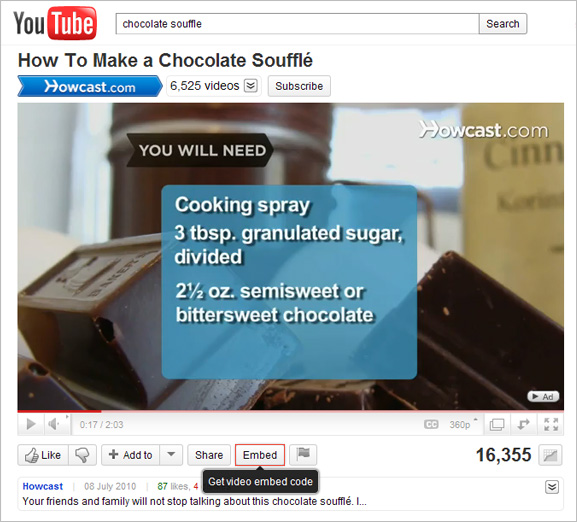
1. In this example, we will embed a YouTube video directly within a text page. First, open the relevant YouTube page.
Hint
The video needs to be pre-loaded on YouTube.
2. Click the Embed button beneath the YouTube video:

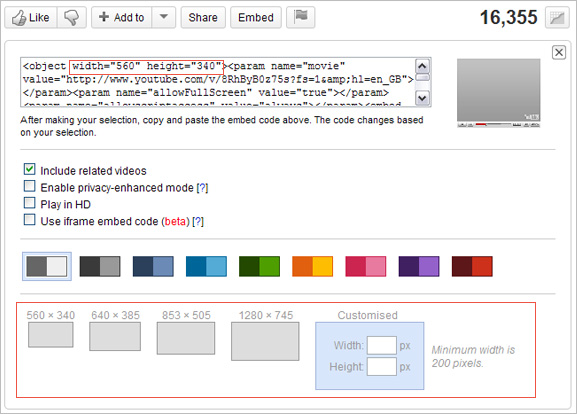
3. The Embed screen will appear. By default the size of the video is set to 560 x 340 pixels (small) but you can select other sizes (640 x 385 pixels, 853 x 505 pixels etc) or set custom dimensions. When typing in custom pixel dimensions the aspect ratio is maintained.

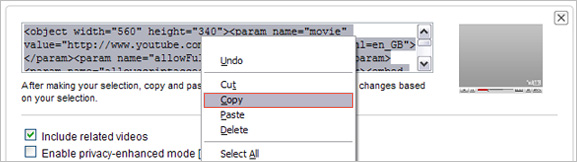
4. Once you have selected the correct size (or left at the default), place the cursor in the Embed script area, right-click and select copy (or simply press Ctrl + C after highlighting the script).

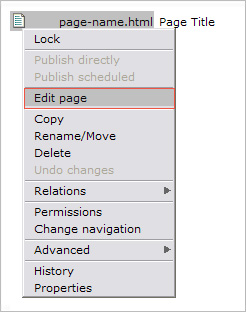
5. Next, open the OpenCms page editor.

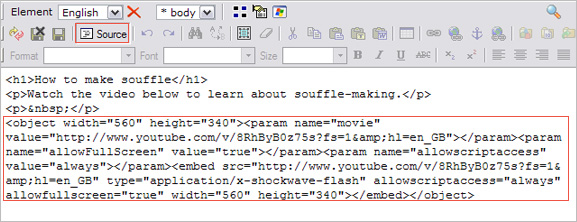
6. Press Source ( ) at the top to view the HTML source code for that page. Place the cursor at the end of the page and paste the YouTube script.
) at the top to view the HTML source code for that page. Place the cursor at the end of the page and paste the YouTube script.

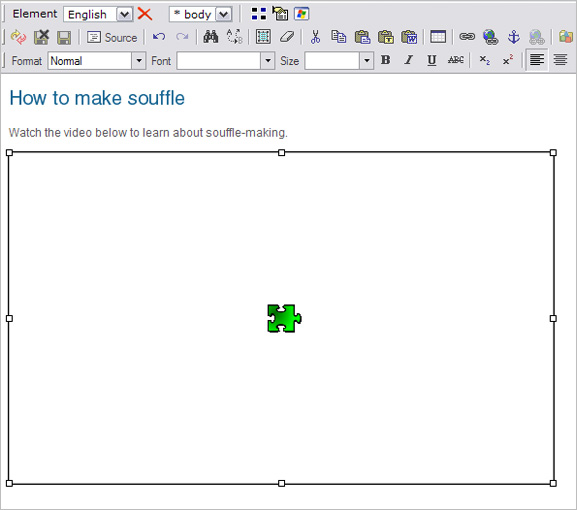
7. Press Source ( ) again to return to standard editor view. The video will appear as a blank box which you can move around on the page as desired:
) again to return to standard editor view. The video will appear as a blank box which you can move around on the page as desired:

Hint
You will only be able to view the video in the preview screen.
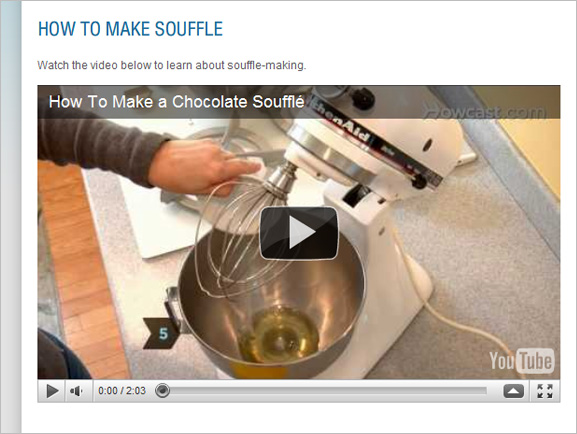
8. When you are done editing, save and close and click the page name to preview. Play the video and test the embed.

9. When you are ready to go live, Publish ( ) changes.
) changes.
Hint
If you wish to hide related videos from the embedded version at the end of play, simply add &rel=0 at the end of the YouTube link in the embed code.

We specialize in the design and development of CMS websites. Drop us a line to discuss your project requirements.