OpenCms
knowledge base
What do the editor buttons mean
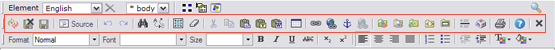
Here is an overview of all the editor buttons. See our next page for an overview of formatting buttons.

Please note
Not all buttons are activated for structured content files. By default, structured content editors only display the most common editor buttons.
General editing
![]() Publish directly
Publish directly
This button publishes all changes (they are live). However, rather than using the Publish directly button in the editor it is better to save and close a page, preview the page, edit if necessary and then Publish changes in the Explorer menu. This practice ensures that all related files (including downloads and images) are published as well.
![]() Save and exit
Save and exit
This button saves and closes the page. Use this button after making edits. You can then preview the page and Publish in the Explorer menu (example here).
![]() Save
Save
This button saves all changes during edit (do intermediary saves while editing long pages).
![]() Source code
Source code
This button allows you to view the source code for a page. This is useful when embedding source code from another site (eg. see our Youtube embed example).
![]() Undo
Undo
Undo changes.
![]() Redo
Redo
Redo changes you have previously undone.
![]() Find
Find
Find specific wordswithin a page:

![]() Replace
Replace
Find and auto-replace specific words within a page.

![]() Select all
Select all
Select all text on a page (or use ctrl + A).
![]() Remove format
Remove format
Remove formatting from selected text. This extends to bold, underline, italics etc but does not affect heading styles, images and links.
![]() Cut
Cut
Cut content (or use ctrl + X).
![]() Copy
Copy
Copy content (or use ctrl + C).
![]() Paste
Paste
Paste content (or use ctrl + V).
![]() Paste as plain text
Paste as plain text
This button is very important for importing text from other sources (eg. Word document or email). It removes all prior formatting (including fonts, font sizes and fonts colours ) and ensures the web page looks consistent with other pages on the site (please see practical example).
![]() Paste from Word
Paste from Word
This button can be used to paste text from Word documents. It removes redundant code while keeping existing formatting intact (eg. bolding and italics). It is not always reliable when it comes to font sizes so it is best to use the paste as plain text button above.
![]() Insert table
Insert table
Use this button to create tables within a page.
![]() Link
Link
Use this button to create links (external links, internal links and email links). See our practical example.
![]() External links
External links
This button can be used to create external links (ie. links to other websites). We recommend the Link button above as it is more user-friendly. See our practical example.
![]() Anchors
Anchors
Use this button to create anchors (ie. jump links) within your page. See our practical example.
![]() Remove link
Remove link
This button allows you to remove links. The icon is subtly different to the external links icon (the chain is more separated). Instead of using this button you can also right click a link and select Remove Link from the drop down.

![]() Insert image
Insert image
Use this button to insert images from your existing web gallery, or upload images directly from your hard drive. See our practical example.
![]() Insert file
Insert file
Use this button to insert downloads like PDF documents. An alternate method is outlined in our practical example.
![]() Insert link gallery
Insert link gallery
If you have external links you re-use frequently, you can create them in one central location and insert them using this button.
![]() Insert HTML
Insert HTML
This button is for programmers only.
![]() Insert table gallery
Insert table gallery
If you have tables you re-use frequently, you can create them in one central location and insert them using this button.
![]() Insert horizontal line
Insert horizontal line
Use this button to insert horizontal lines.
![]() Insert special character
Insert special character
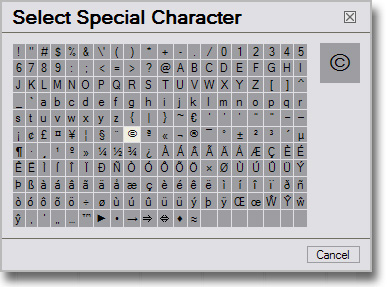
This button allows you to insert special characters like copyright (©), degrees (°), currencies and European letter accents:

![]() Print
Print
Print the page.
![]() Close
Close
Use this button to exit without saving. This is useful when you’ve made a mistake and need to revert changes.
![]() Preview
Preview
This is situated in the top right corner of a page. Use this button to preview pages while making edits. The preview screen will open in a new window.
![]() Maximize the editor size
Maximize the editor size
This button appears in structured content files only. You can click this button to increase the text editor size. It will take up the entire screen.
You can click on the button again to minimize the editor screen. The screen reverts back to the standard size when you change windows, insert images or insert links.